この方法はAndroidのGoogleChromeブラウザ用の確認になります。
iPhoneでの確認は別の方法になります。(尚、AndroidのFirefoxやSafariで確認方法は分からない)
①:Androidの「設定」→「システム」→「端末情報」→「ビルド番号」
このビルド番号を10回タップし続けると開発者向けになります
②:1つ上の階層へ戻ると「開発者向けオプション」が出るので、
そこから「デバッグ」→「USBデバッグ」を選択してオンにします。
Android 10の場合
①「設定」→「デバイス情報」→「ビルド番号」
このビルド番号を10回タップし続けると開発者向けになります
どうしても見つからない場合は、設定画面から「ビルド番号」で検索
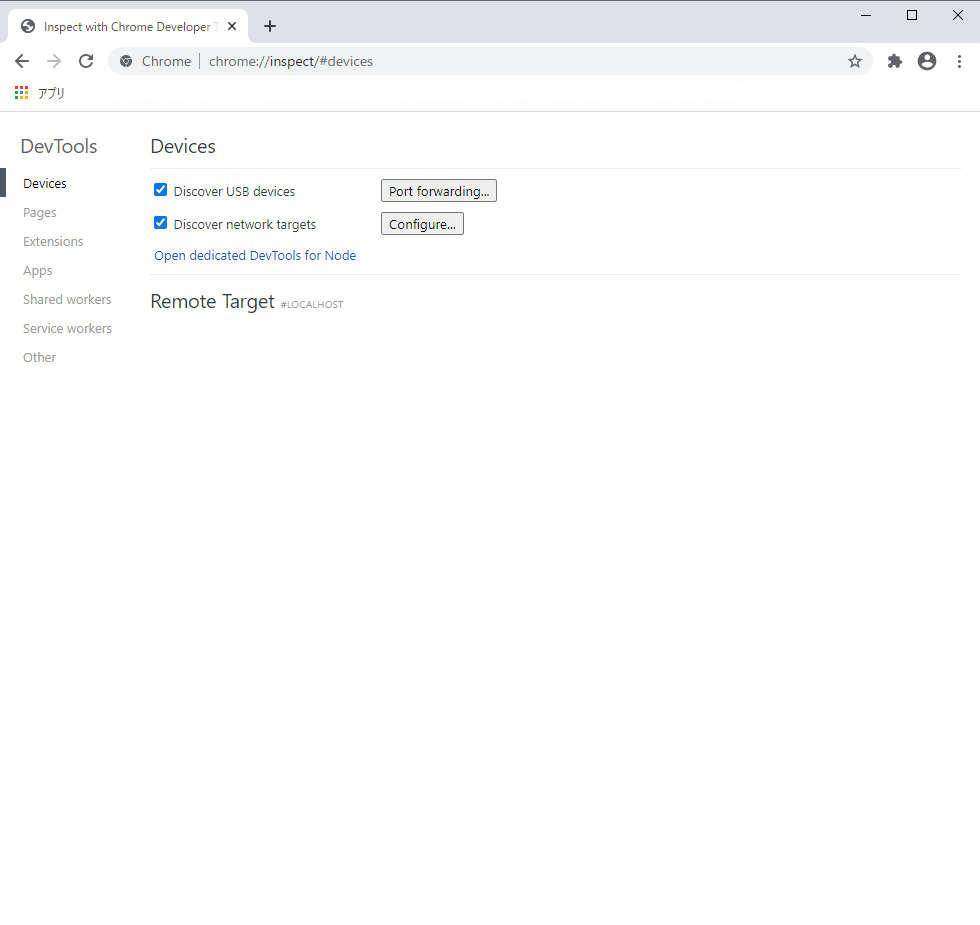
③PC画面のGoogleChromeブラウザを開きURLに下記を入力します。
chrome://inspect/#devices
④するとこんな画面が出てきます。

⑤Android端末でUSBデバッグがオンになっている状態で、AndroidのGoogleChromeを開くと、
Remote Targetの下に端末と今開いているブラウザのURLが出てきます。
こんな感じ▼

この画面が出たら、inspectにチェックを入れます。
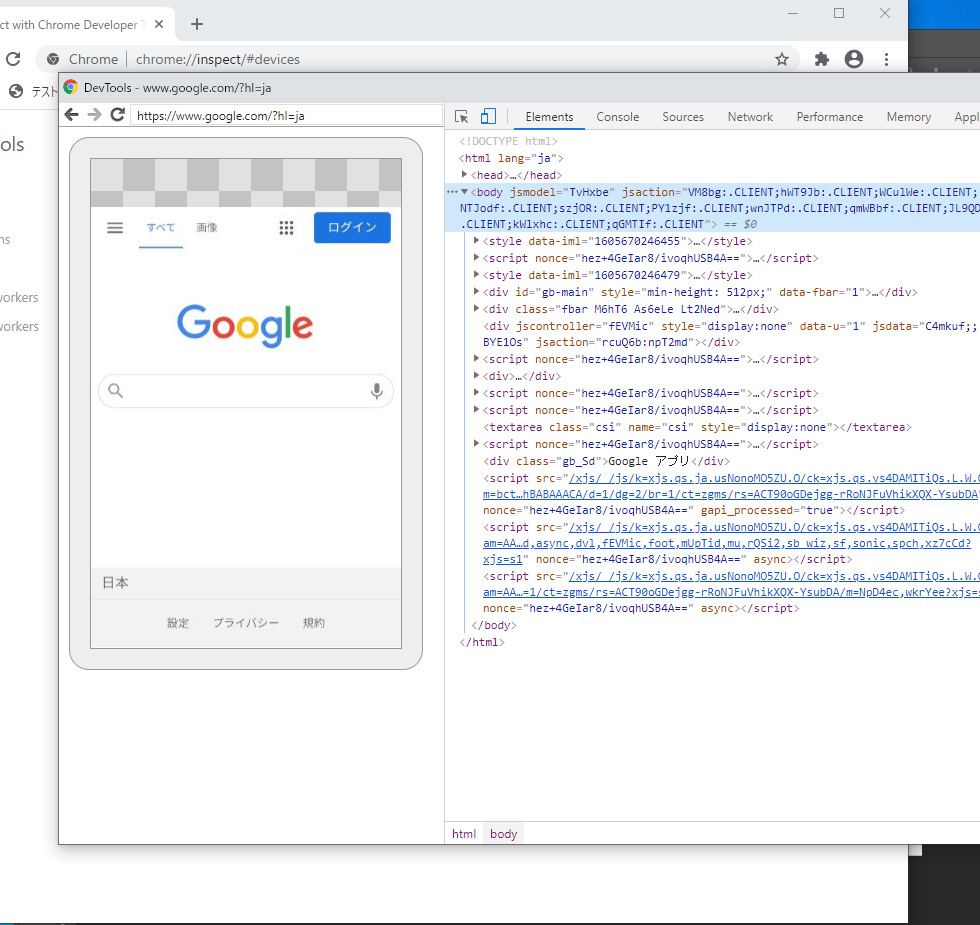
⑥別窓でデバイスの画面とソースコードが表示されます。

これ、スマホとPCが連動していて、例えばPCでスクロールするとスマホも一緒に動きます。
ソースコード書き換えるとスマホ画面の方も表示が変わります。
少し違うのは、PC画面の方が画像がやや粗い感じがします。
なので、最後の最後には実機で見たほうがいいです。
「This tab is inactive」
と表示が出たらDevToolsに戻って再度inspectして下さい。
これでもダメなら、「デバッグ」→「USBデバッグ」をオフにしてから再度オンにしてください。